(Contributo originale di Anna Rita Vizzari)
Le sezioni in cui si articola il presente contributo sono le seguenti (cliccando si approda alle singole sezioni):
A) Che cos’è e a che cosa serve lo Storytelling.
B) Tipologie di “prodotto” di Storytelling.
C) Fasi e step dello Storytelling.
D) Strumenti utili per lo Storytelling.
E) Esempi e link utili sullo Storytelling a scuola.
F) Bibliografia essenziale sullo Storytelling.
Per una rappresentazione visuale schematica sull’argomento, vedere il Prezi Lo storytelling in infografica dinamica.

 A) CHE COS’È E A CHE COSA SERVE LO STORYTELLING A) CHE COS’È E A CHE COSA SERVE LO STORYTELLING |
Lo Storytelling è il procedimento del narrare una storia con obiettivi precisi:
Qua ci interessa particolarmente il Digital Storytelling, ossia la narrazione che viene effettuata con strumenti digitali: questa categoria a volte viene considerata di per sé stante e altre volte viene considerata comprensiva di altre fra quelle sotto riportate, il cui nome fa riferimento al medium o allo strumento al quale si ricorre per la narrazione.
| Green Screen Storytelling | Video Storytelling | Graphic Storytelling |
| Web Storytelling | Story Mapping | Visual Storytelling |
| Social Media Storytelling | Transmedia Storytelling | Multiplatform Storytelling |
 B) TIPOLOGIE DI “PRODOTTO” DI STORYTELLING B) TIPOLOGIE DI “PRODOTTO” DI STORYTELLING |
Quali tipologie di “prodotto” si possono realizzare con il Digital Storytelling? Eccone alcune.
| Booklet/Flipbook | eBook | Fumetti |
| Infografiche | Slideshow | Mappe |
| Sketchbook | Scrapbook | Cartoon |
| Podcast | Podcast video | Video |
| Tutorial | Videotutorial | Machinima |
| Narrazioni aumentate | Narrazioni nei social | Trailer |
In genere, quando si parla di prodotti legati allo Storytelling si individuano 3 fasi:
1) Pre-produzione,
2) Produzione,
3) Post-produzione.
In questo articolo si individuano 7 step: a seconda del “prodotto” che si intende realizzare, qualche step si può saltare. Va detto anche che l’attribuzione degli step all’una o all’altra fase varia nelle fonti.
Vediamo ora i singoli step.
Step 1) Progettazione: individuazione di obiettivi e destinatari
Bisogna individuare il target:
– se intendiamo comunicare: che cosa vogliamo comunicare a chi?
– se intendiamo persuadere: chi vogliamo convincere e a fare che cosa?
– se intendiamo documentare: quale processo/operazione/percorso vogliamo documentare a chi?
– se intendiamo meta-riflettere: su quale aspetto vogliamo attivare una riflessione metacognitiva e con chi?
Step 2) Progettazione: soggetto
Si tratta di un breve testo o di una mappa che sintetizza la trama. Spesso si parte da un problema per mostrare a quali soluzioni si è approdati.
Quando si sta per raccontare una storia, si effettuano delle scelte (consapevoli o meno) riguardo ad alcuni elementi di Narratologia, per esempio il rapporto fra fabula (ordine cronologico degli eventi) e intreccio (narrazione): farli coincidere oppure ricorrere a espedienti come analessi (flashback), prolessi (flashforward), ellissi?
Step 3) Progettazione: sceneggiatura e/o storyboard
La sceneggiatura è generalmente un testo con una formattazione funzionale, contenente le battute dei personaggi e le indicazioni per la regia; lo storyboard è una sceneggiatura visuale. A seconda del prodotto che si intende realizzare, si può ricorrere anche soltanto a una delle due tipologie di progettazione.
Step 4) Realizzazione: creazione dei singoli media
A seconda del tipo di prodotto che si è scelto di realizzare, cambia la combinazione di elementi che vi dovranno confluire: nella tabella sottostante si propone una ripartizione per tipo di medium.
| Tipo | Elementi |
|
Testi |
|
|
Immagini |
|
|
Audio |
|
|
Video |
|
|
Altro |
|
Step 5) Realizzazione: montaggio
A questo punto viene realizzato il prodotto finale, assemblando i diversi media indicati nella tabella dello Step 4 (immagini e/o video, testi, musiche, audio etc.).
Particolarmente nella fase di montaggio, è bene tenere conto dei Principi del Mayer per evitare il sovraccarico cognitivo:
Bisogna inoltre assicurarsi che i propri prodotti e la loro condivisione (ad esempio nel blog) non violino la Legge:
1) Privacy e liberatorie,
2) Copyright e Copyleft,
3) Cookie Law.
Step 6) Post-produzione: labor limae
Consiste nella correzione e nella limatura del prodotto finale, generalmente utilizzando gli stessi strumenti dello step precedente.
Step 7) Diffusione e condivisione
Consiste nell’upload del prodotto mediante il servizio di sharing più adatto alla tipologia. In genere questi servizi forniscono contestualmente l’opzione di condivisione nei social più noti.
 D) STRUMENTI UTILI PER LO STORYTELLING D) STRUMENTI UTILI PER LO STORYTELLING |
Riguardo ai dispositivi, non servono strumentazioni specialistiche, ormai, in quanto è sufficiente anche lavorare in assetto BYOD (Bring Your Own Device): smartphone, tablet, notebook, netbook.
Per ogni dispositivo e sistema operativo esiste una gamma di software (sw), applicazioni (app) e webware (ww). Un repertorio di strumenti (organizzati per tipologia) è su www.pearltrees.com/vizzanna/narrare/id15507345.

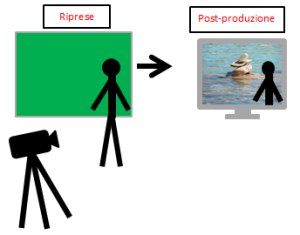
Riguardo alle attrezzature, per la realizzazione di video più sofisticati si può contemplare un “Chroma key set” (o “Green screen set”). Di che cosa si tratta? Di un allestimento con uno sfondo (generalmente verde, ma anche blu) davanti al quale vengono effettuate le riprese delle persone. In post-produzione si può così isolare lo sfondo dalle persone, per modificarlo (inserendo per esempio uno scenario).

 E) ESEMPI E LINK UTILI SULLO STORYTELLING A SCUOLA E) ESEMPI E LINK UTILI SULLO STORYTELLING A SCUOLA |
In Inglese
- University of Houston, Educational Uses of Digital Storytelling website digitalstorytelling.coe.uh.edu).
- Future Classroom Lab, Learning Zones – Create (fcl.eun.org/it/create).
- Kathy Schrock, Digital Storytelling across the curriculum. Presentation resources (www.schrockguide.net/digital-storytelling.html).
- @EdTechTeacher21, Digital Storytelling in the Classroom (edtechteacher.org/tools/multimedia/digital-storytelling).
- Håkon Erichsen, Creative Building and Storytelling With Minecraft (letiziajaccherihp.files.wordpress.com/2010/06/tdt69_erichsen_2.pdf).
- Storytelling Schools (storytellingschools.com).
- Samantha Morra, 8 Steps to Great Digital Storytelling (edtechteacher.org/8-steps-to-great-digital-storytelling-from-samantha-on-edudemic)
- Green Screen Activities – Kids (it.pinterest.com/cmartin1970/a-kids-green-screen-activities).
- TRAKAXPC, Lesson Plan – Using Green Screen in the Classroom (trakax.com/lesson-plans/using-green-screen-in-the-classroom)
In Italiano
- AA.VV. (a cura del Servizio Marconi), BYOD Technologies in Italian classrooms (sites.google.com/a/g.istruzioneer.it/byod/home).
- AA.VV. (a cura dell’Università di Cagliari), Video for Teachers, Materiali del Convegno (sites.unica.it/video4teachers/iniziative/convegno2016).
- Andrea Benassi, Girare un film in classe con i mondi virtuali (repository.indire.it/repository/working/export/6239).
- Maria Guida, Il nostro Social Network: un luogo fuori della scuola ma dentro la classe (vimeo.com/13737410; vedere anche l’articolo su www.educationduepuntozero.it).
- Raffaella Fiorini, Booktrailers (www.scuola-digitale.it/uncategorized/booktrailers).
- Gianfranco Marini, Digital Storytelling: Cos’è, come utilizzarlo nella didattica, con quali strumenti si realizza (wordpress.com/2015/02/18/digital-storytelling-cose-come-utilizzarlo-nella-didattica-con-quali-strumenti-si-realizza).
- Mara Masseroni, Storytelling in modalità Flipped Classroom (bricks.maieutiche.economia.unitn.it/2015/06/20/storytelling-in-modalita-flipped-classroom).
- Caterina Moscetti, Digital storytelling: il riuso del calzino spaiato (www.scuolavalore.indire.it/nuove_risorse/digital-storytelling-il-riuso-del-calzino-spaiato)
- Laura Parigi, L’elaborato finale? Che storia! (forum.indire.it/repository/working/export/5781/19046.htm).
- Patrizia Vayola, Digital Storytelling, flipped classroom e usi vari del video a scuola (mappa su mindomo.com).
- Anna Rita Vizzari, Come fare la documentazione finale di Cl@ssi 2.0? (www.scuola-digitale.it/prog_ansas/classi2-0/come-fare-la-documentazione-finale-di-clssi-2-0).
- Anna Rita Vizzari, Un’esperienza cl@ssi 2.0: che cosa fare, come documentare (www.scuolavalore.indire.it/nuove_risorse/unesperienza-clssi-2-0-che-cosa-fare-come-documentare e forum.indire.it/repository/working/export/5907).
- Anna Rita Vizzari, Canali di Video di riflessioni degli alunni (vimeo.com/channels/496893 e vimeo.com/channels/413002).
- Anna Rita Vizzari, Canale di machinima di Storia (vimeo.com/channels/archeomuve).
- Anna Rita Vizzari, video L’Ora del Codice (vimeo.com/114375156).
- Anna Rita Vizzari, video BYOD a Sestu (vimeo.com/82371802).
- Anna Rita Vizzari, Repertorio di strumenti (organizzati per tipologia) su pearltrees.com/vizzanna/narrare/id15507345.
 F) BIBLIOGRAFIA ESSENZIALE SULLO STORYTELLING F) BIBLIOGRAFIA ESSENZIALE SULLO STORYTELLING |
- ANICHINI, A. (2010). Il testo digitale: leggere e scrivere nell’epoca dei nuovi media. Milano, Apogeo.
- BONAIUTI, G., & CALVANI, A. (2011). Principi di comunicazione visiva e multimediale: fare didattica con le immagini. Roma, Carocci.
- CAIRO, A. (2013). L’arte funzionale: infografica e visualizzazione delle informazioni. Milano [etc.], Pearson.
- PETRUCCO, C., & DE ROSSI, M. (2009). Narrare con il digital storytelling a scuola e nelle organizzazioni. Roma, Carocci.
- DE ROSSI, M., & PETRUCCO, C. (2013). Le narrazioni digitali per l’educazione e la formazione. Roma, Carocci.
______________
Le icone utilizzate in questo articolo sono tratte da openclipart.org con licenza Creative Commons Zero 1.0. Per gli opportuni riferimenti a ciascuna di esse, vedere il testo alternativo all’immagine stessa.